Two weeks ago I was playing around with the element inspector on the forum and decided to ask if anyone would be up for a dark theme Now the dark version of the forum theme is finally here!
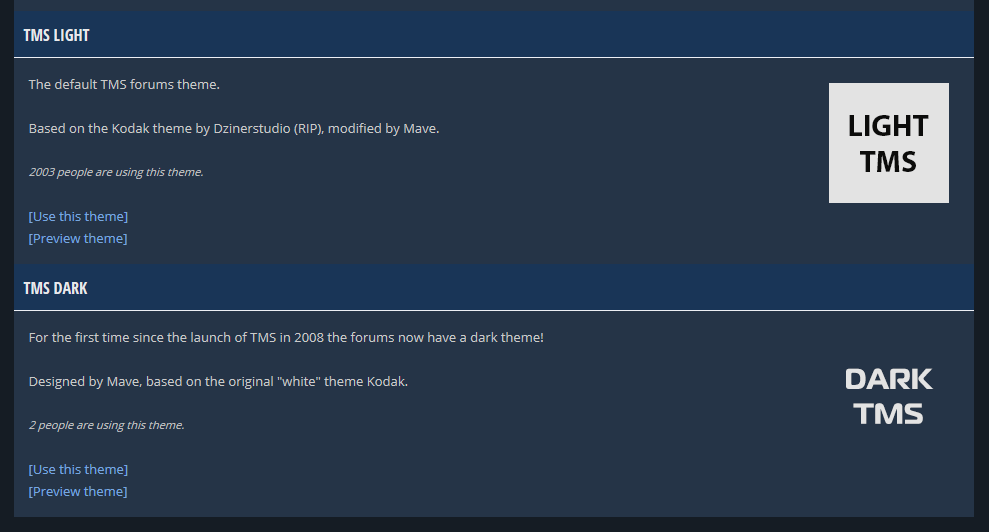
TMS: Dark Theme
There's nothing more irritating than opening a website at 4 a clock in the morning and having the power of a thousand suns brighten your face.
And this is exactly what motivated me to create this theme
The first big part was obviously changing the "look and feel" of the forum which mainly meant changing the colors everywhere. It took a while before I had them down to something I felt comfortable with as well.
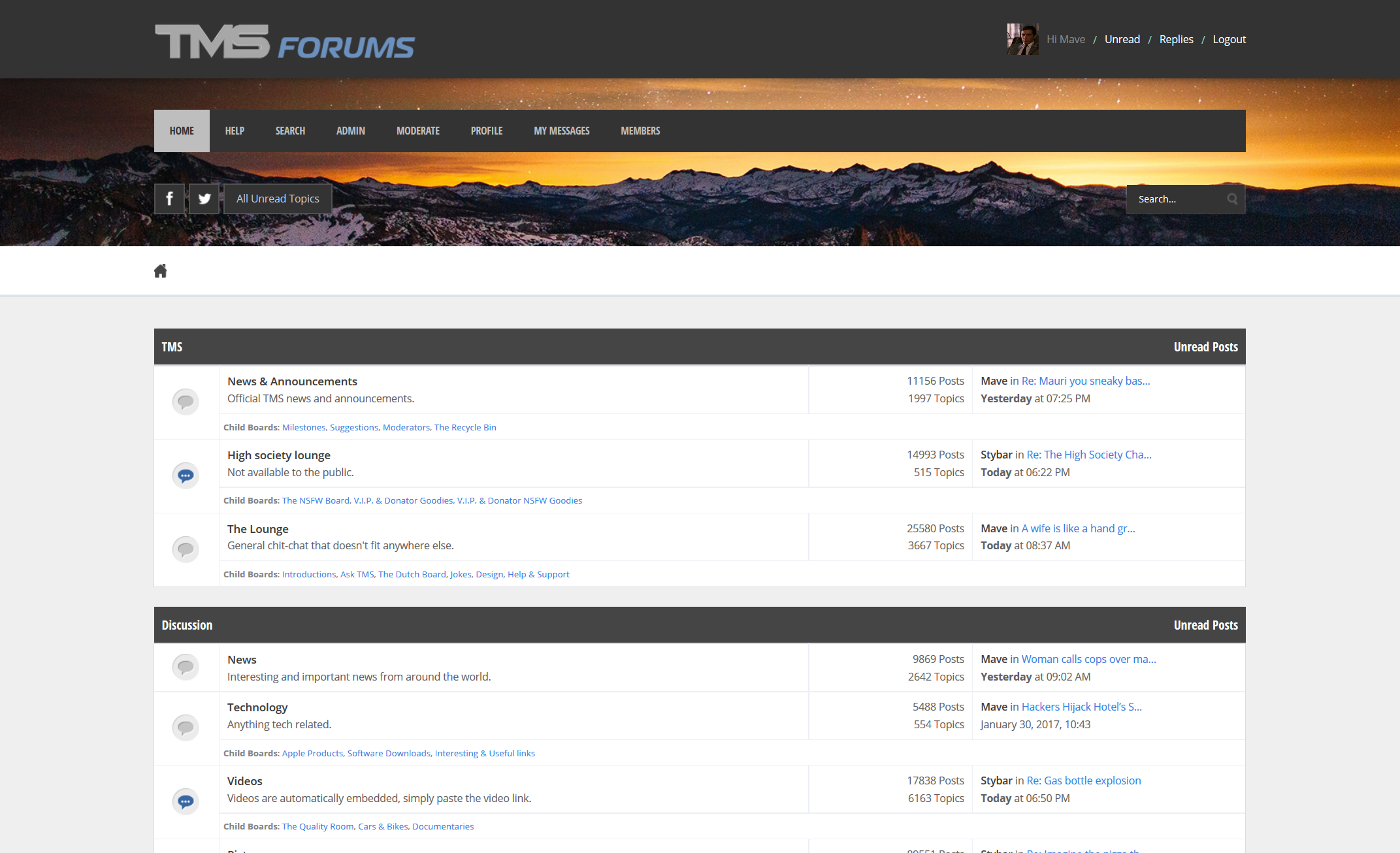
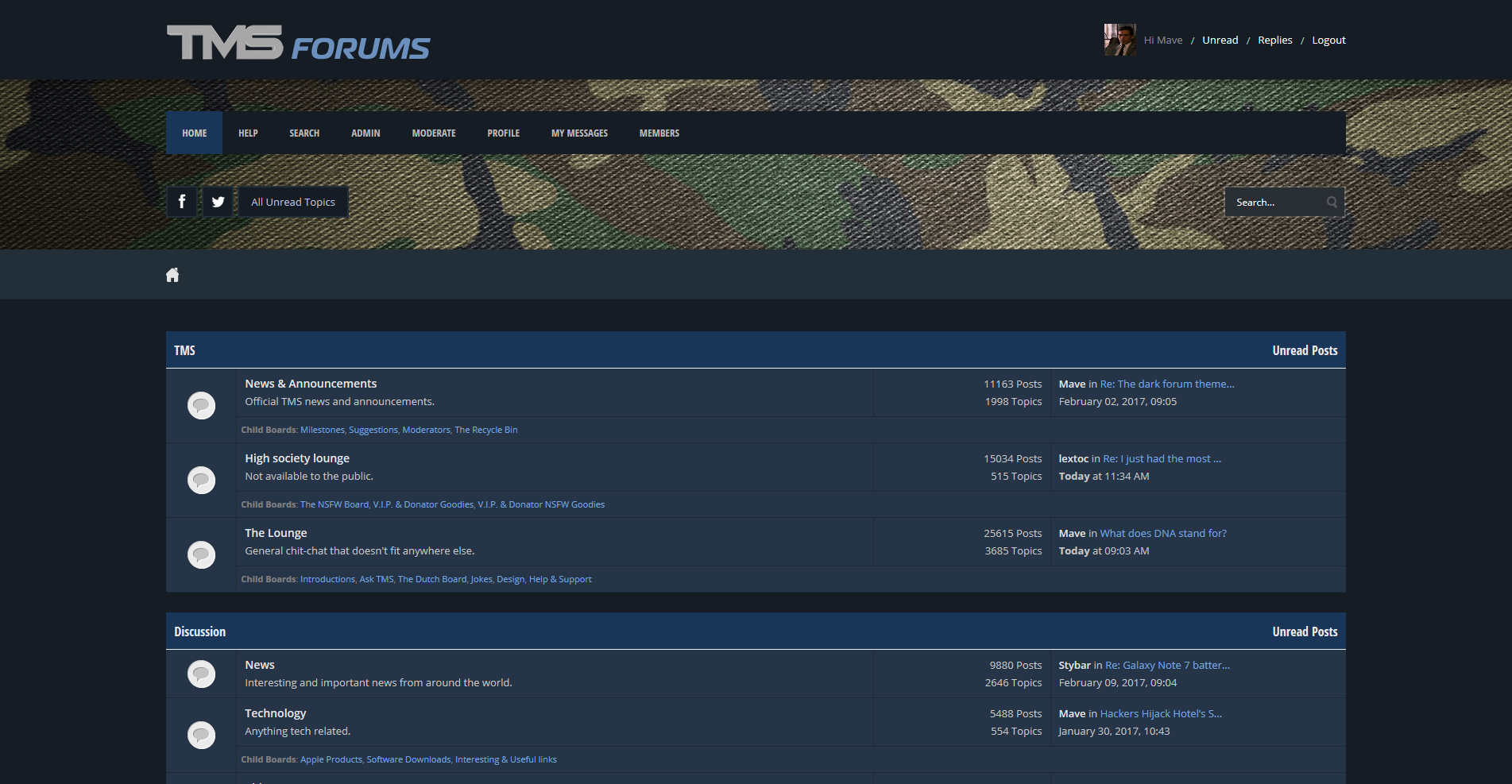
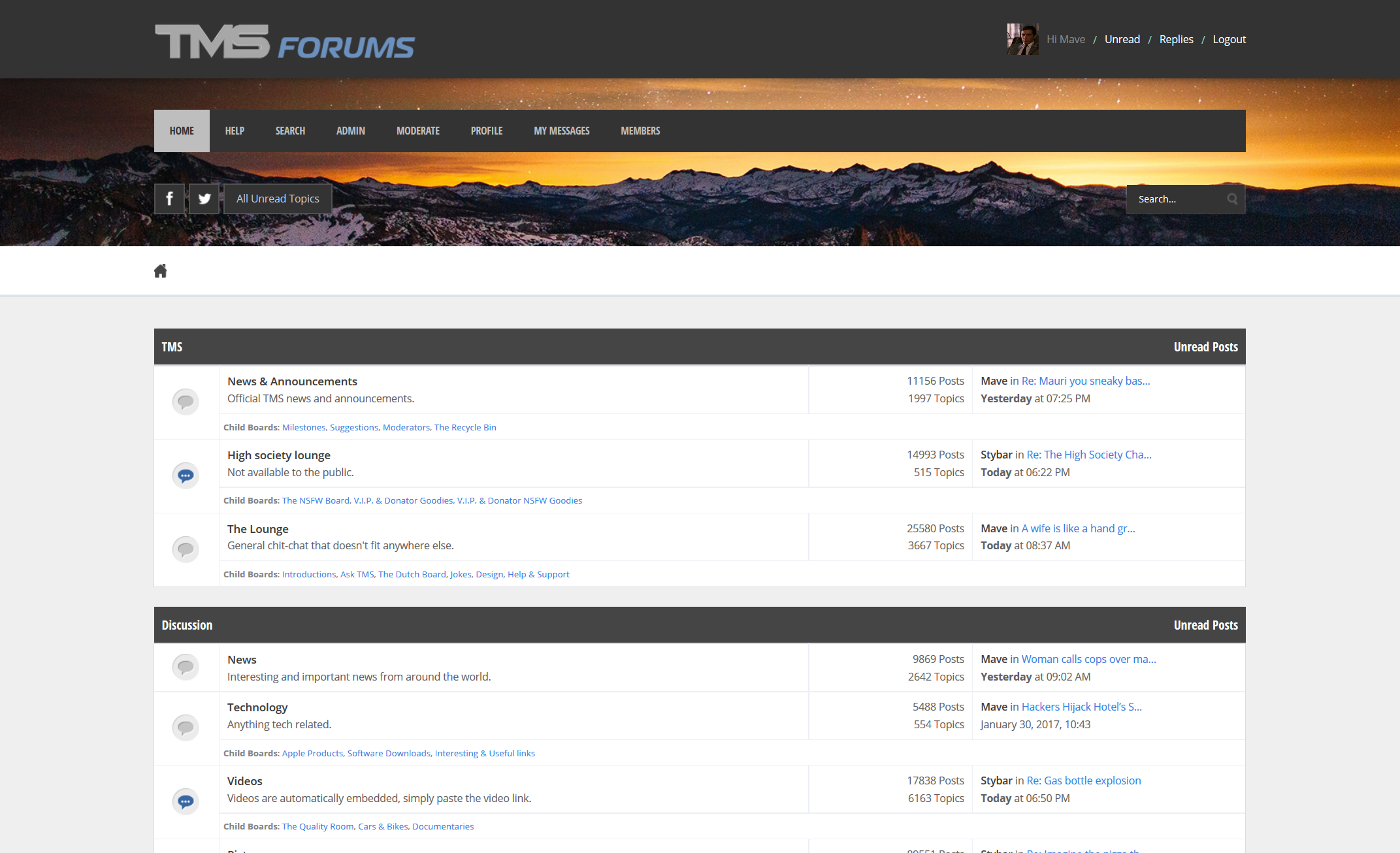
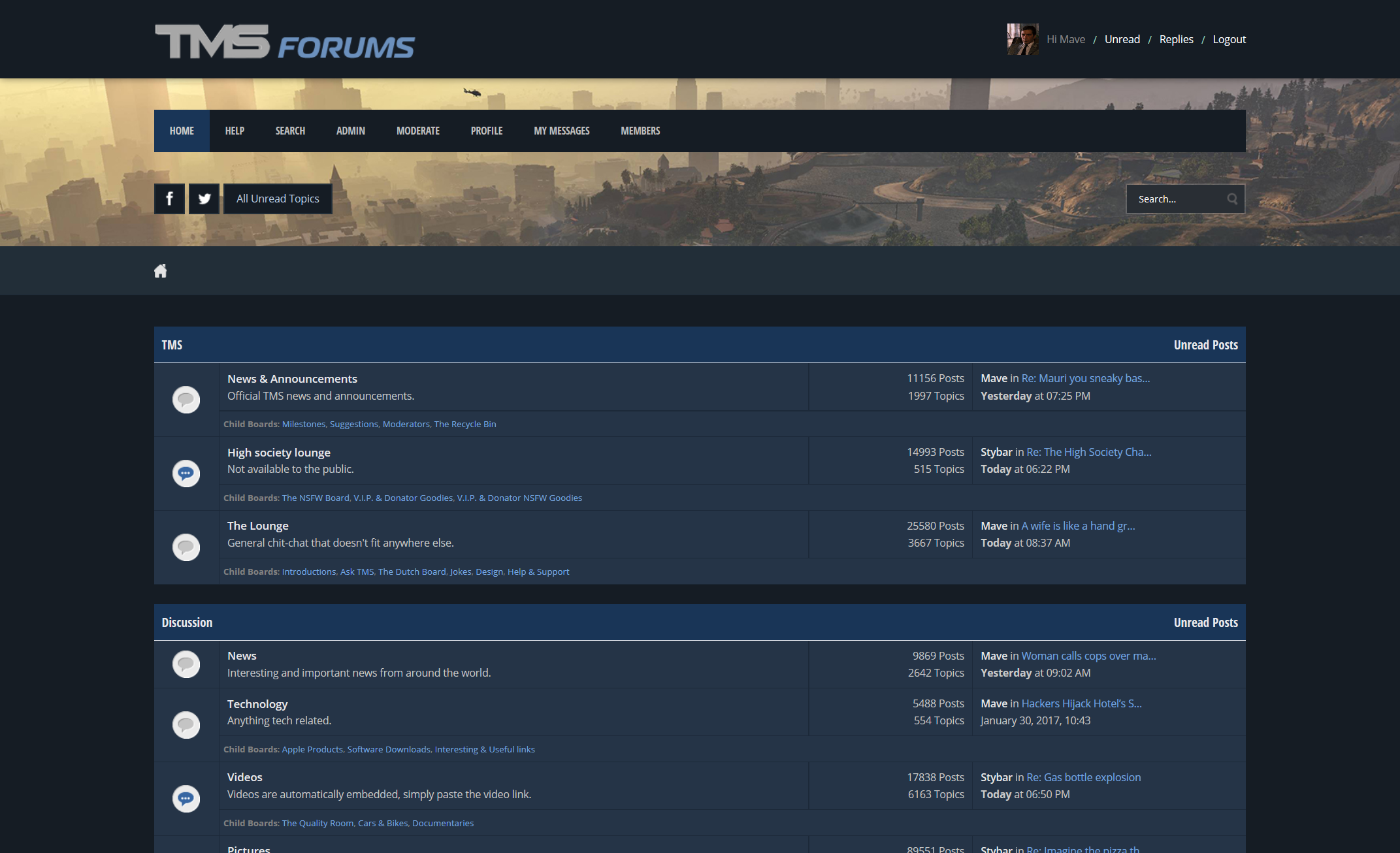
TMS Light (old):

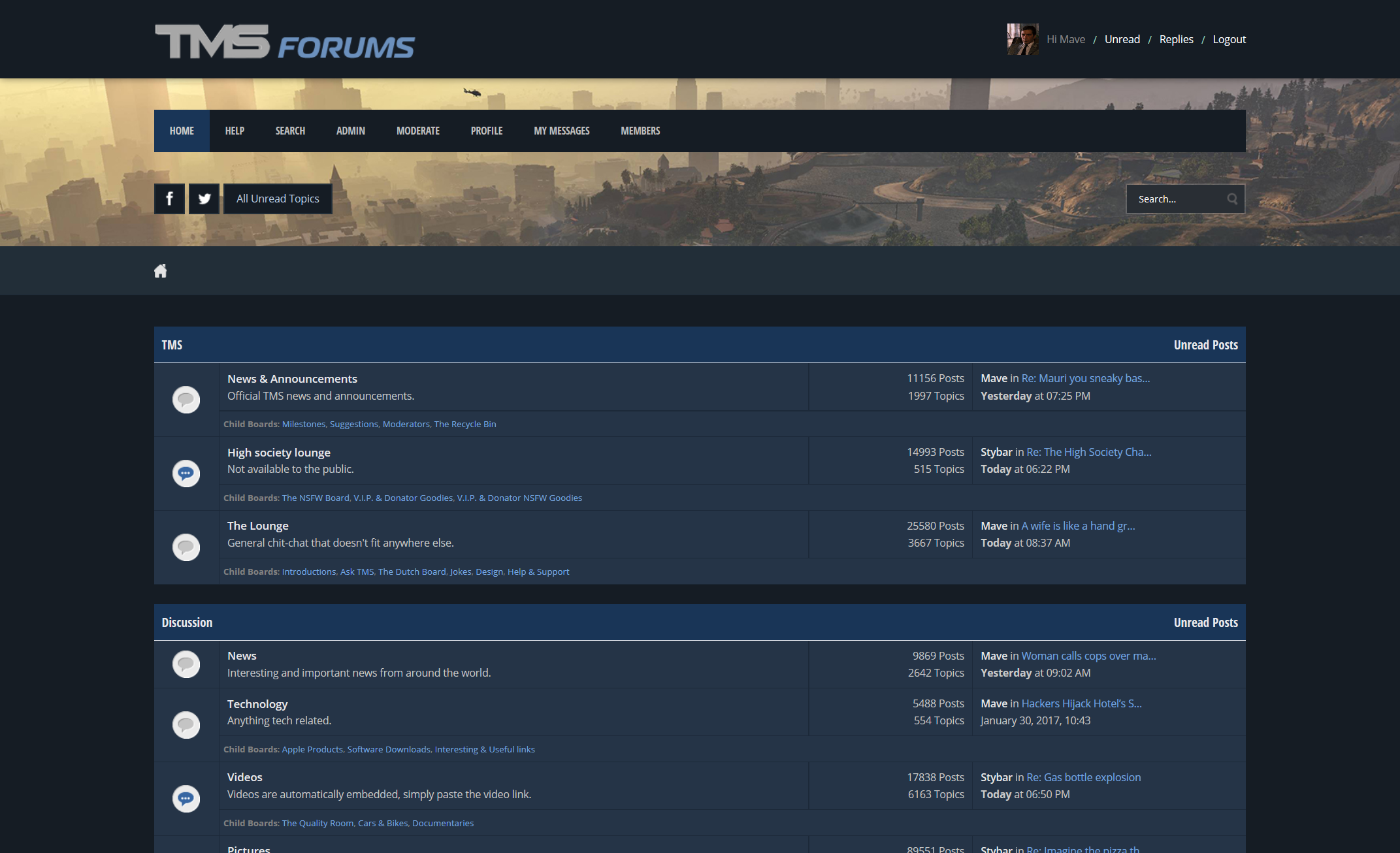
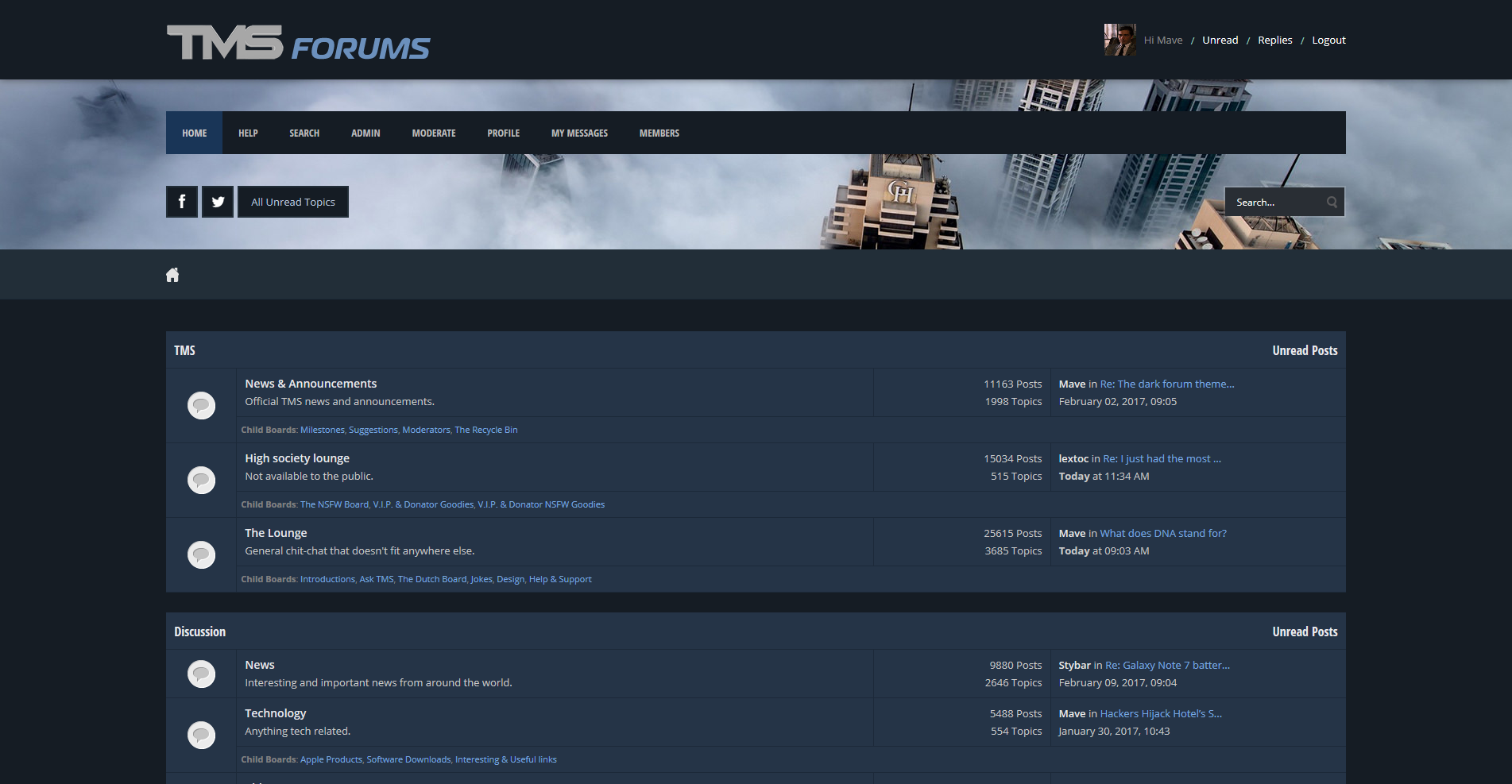
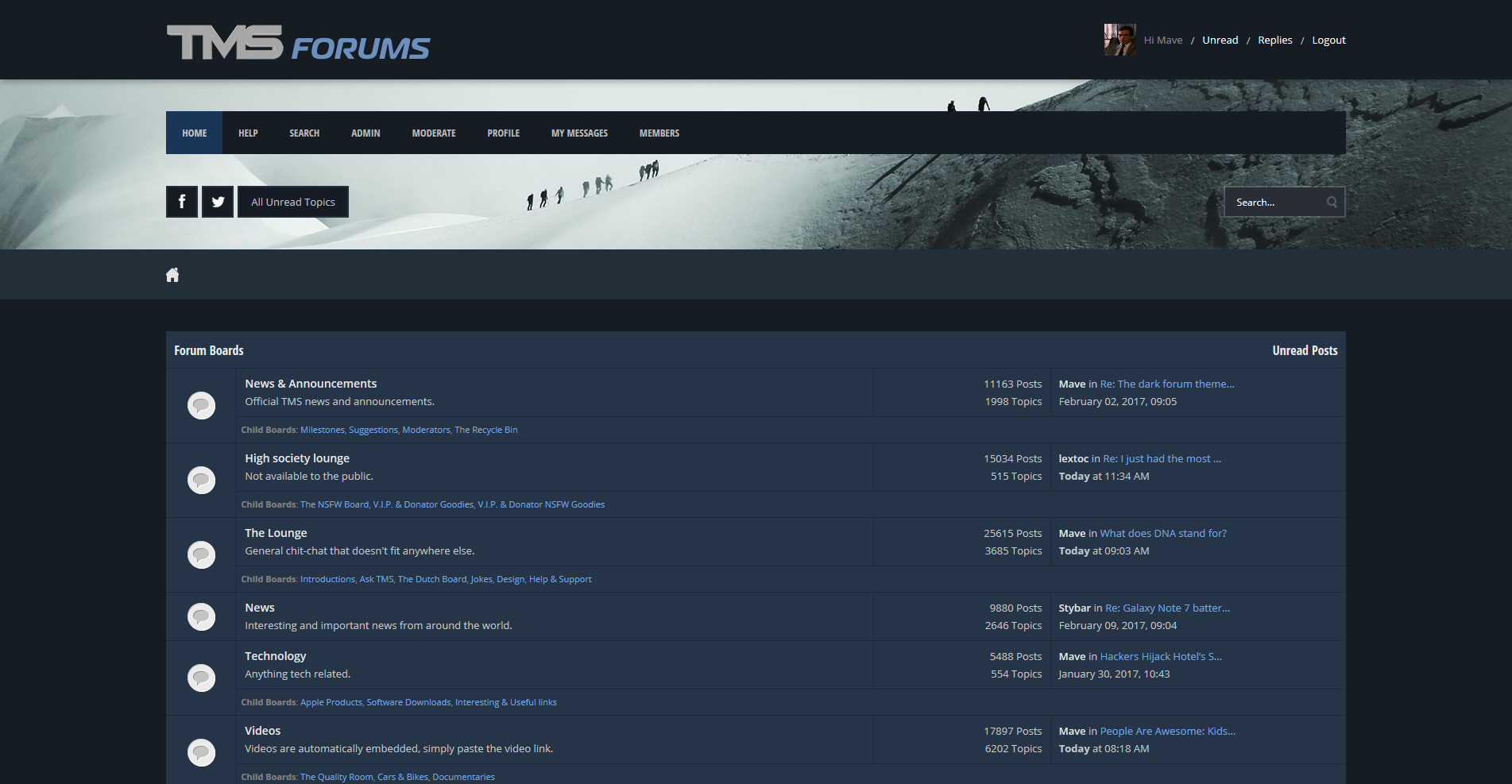
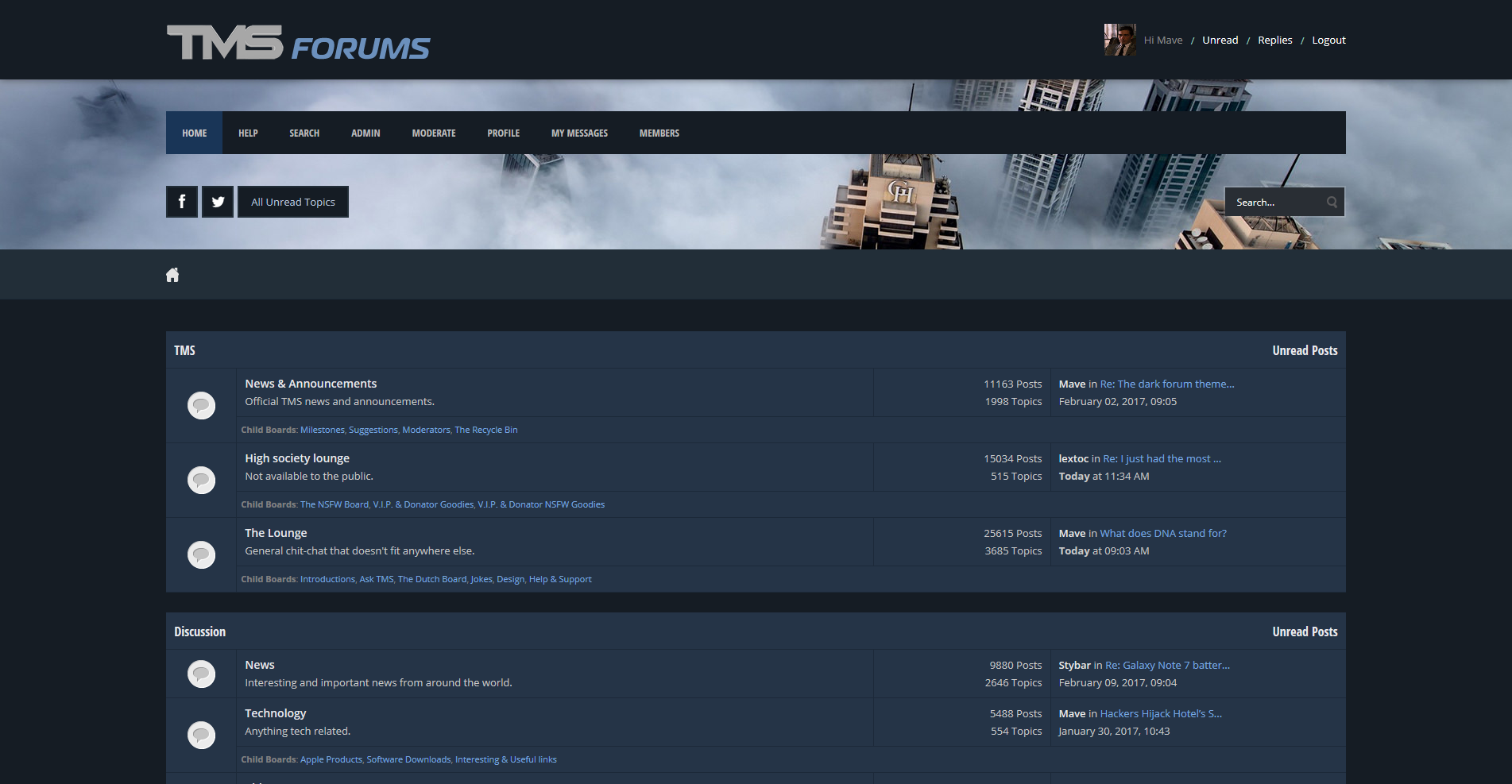
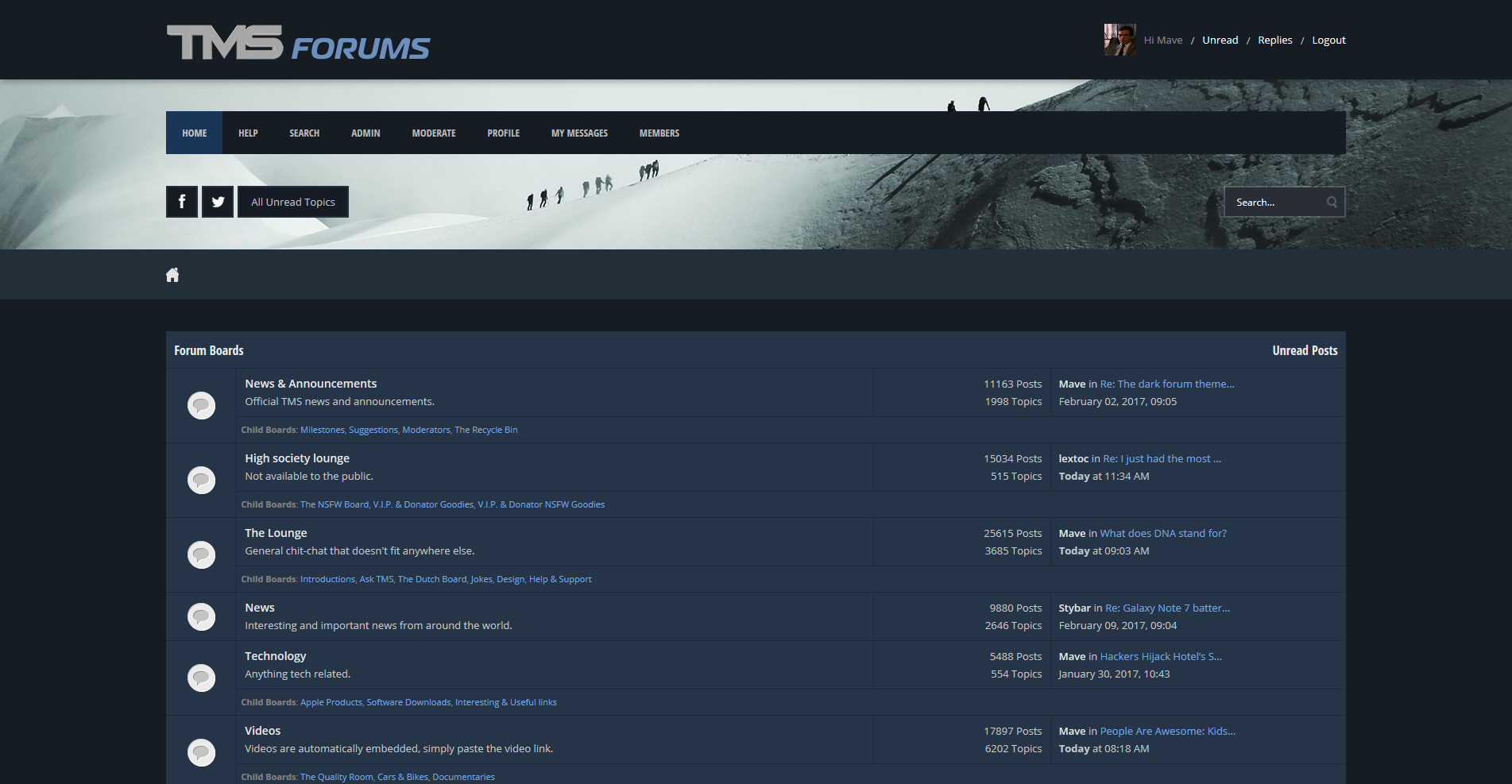
TMS Dark:

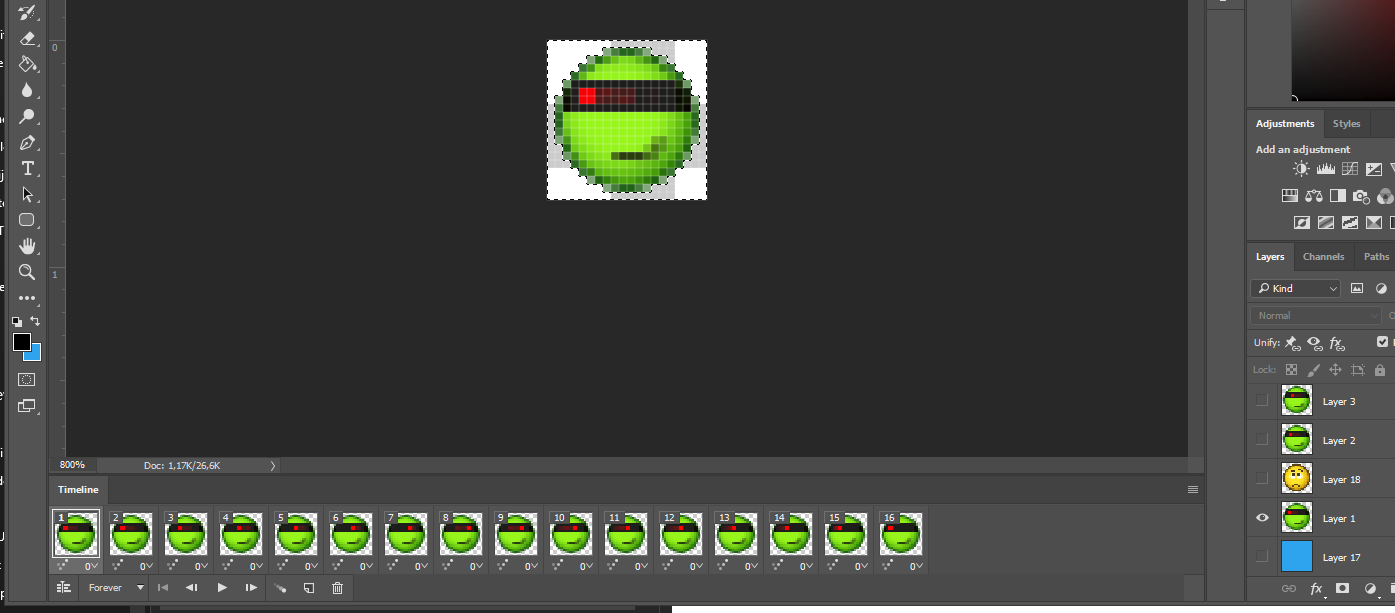
But it didn't stop there.. I actually spent a ton of time fixing the smileys.. Most of them had a white border around them which made them look crap on a dark background. (the gifs were the worst since I had to fix them frame by frame)



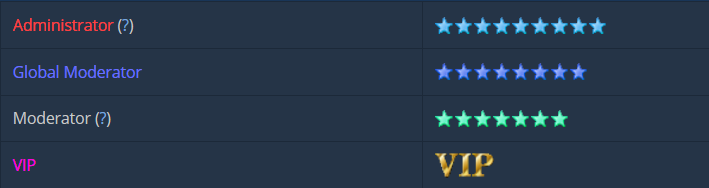
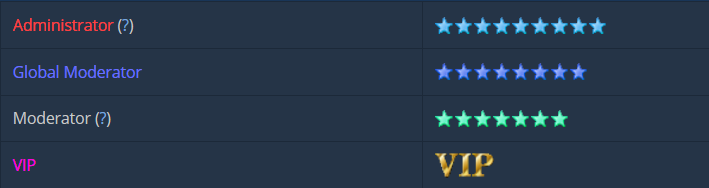
The stars and membergroup colors also got an upgrade:


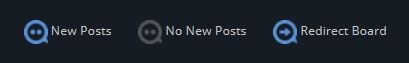
These small icons also got an update (finally)


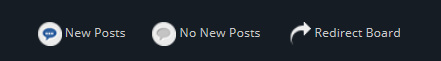
The message icons got revamped:

How do you activate/disable this theme?
Navigate to PROFILE -> Look and layout -> Current theme -> "change" -> Select "TMS Light" or "TMS Dark".

What now?
The "white" theme will remain the default one, still looking into a way to change themes using simply a button in the header. (which would make it much easier to switch)
Enjoy! And please do report bugs when you spot them!
22/02/2017 UPDATE
Removed the blue tint in the board categories, as well as the white line.
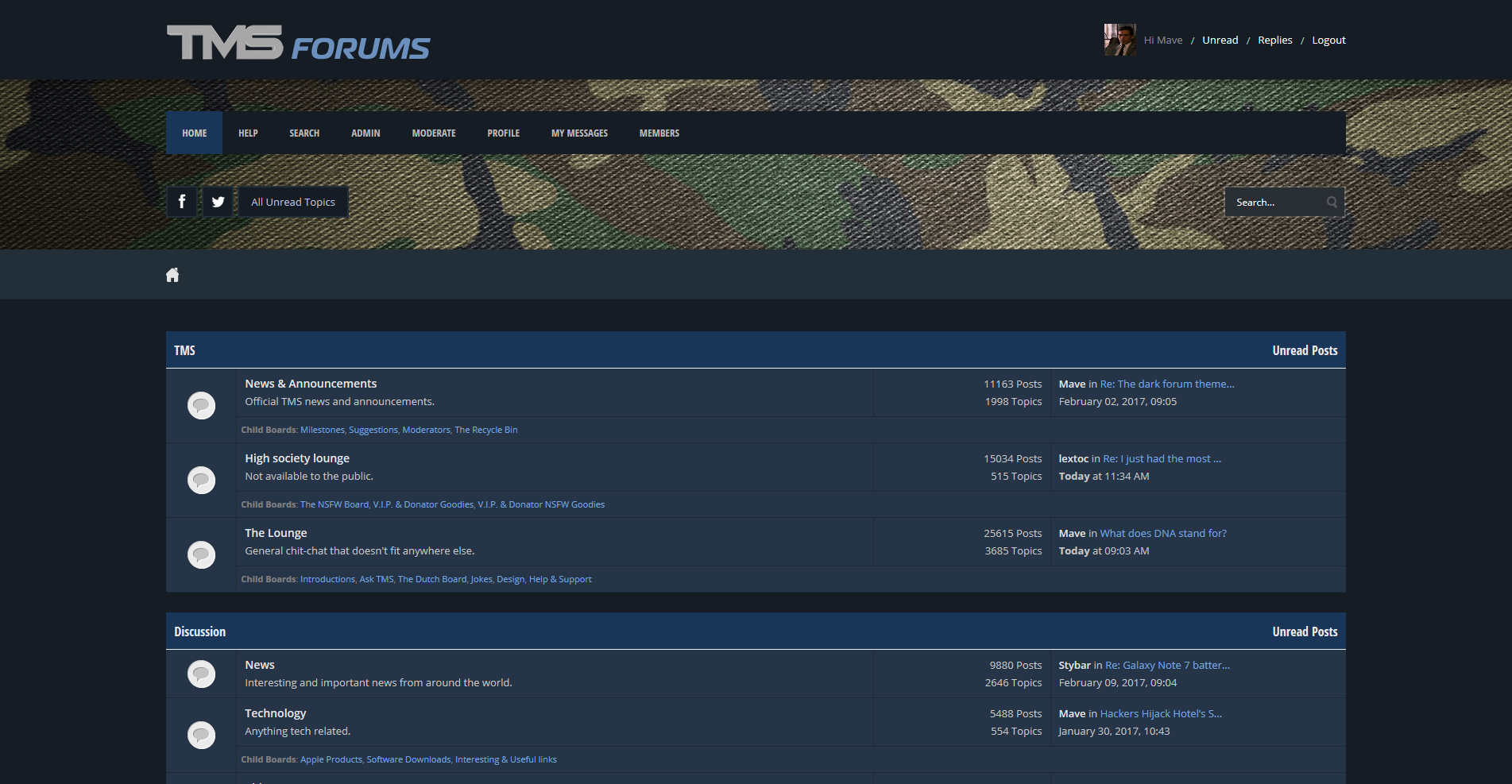
Old

Removed white and blue

Merged into one board category

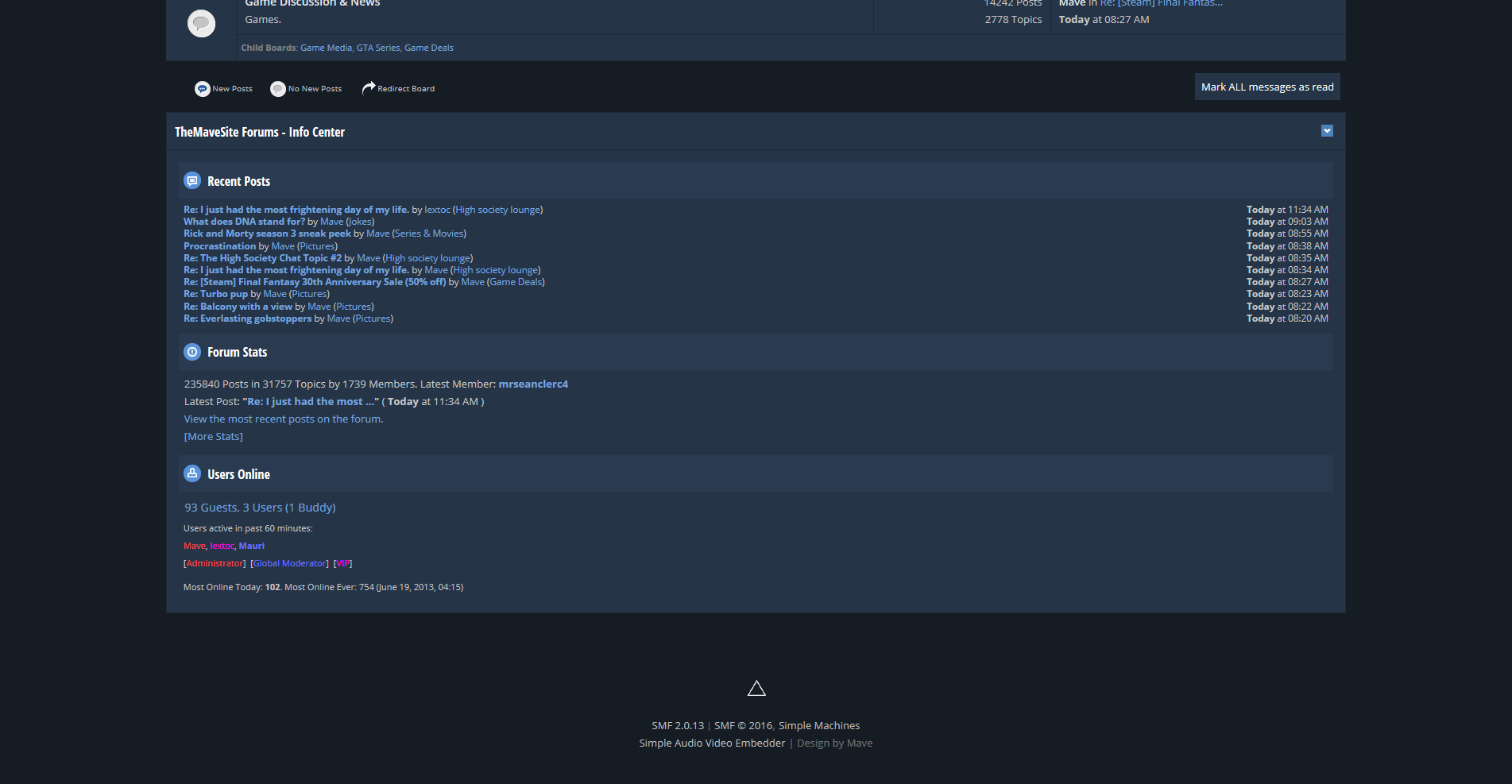
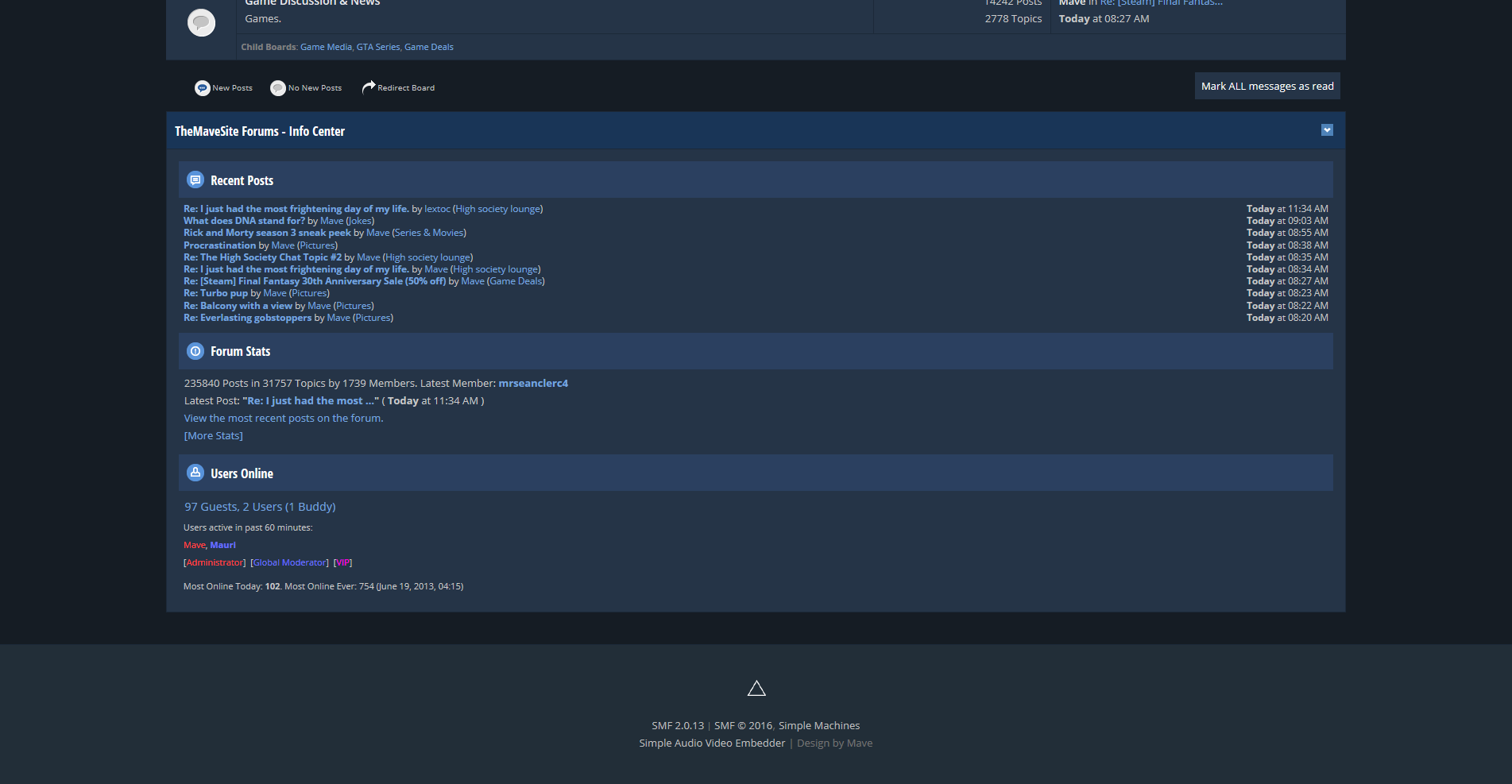
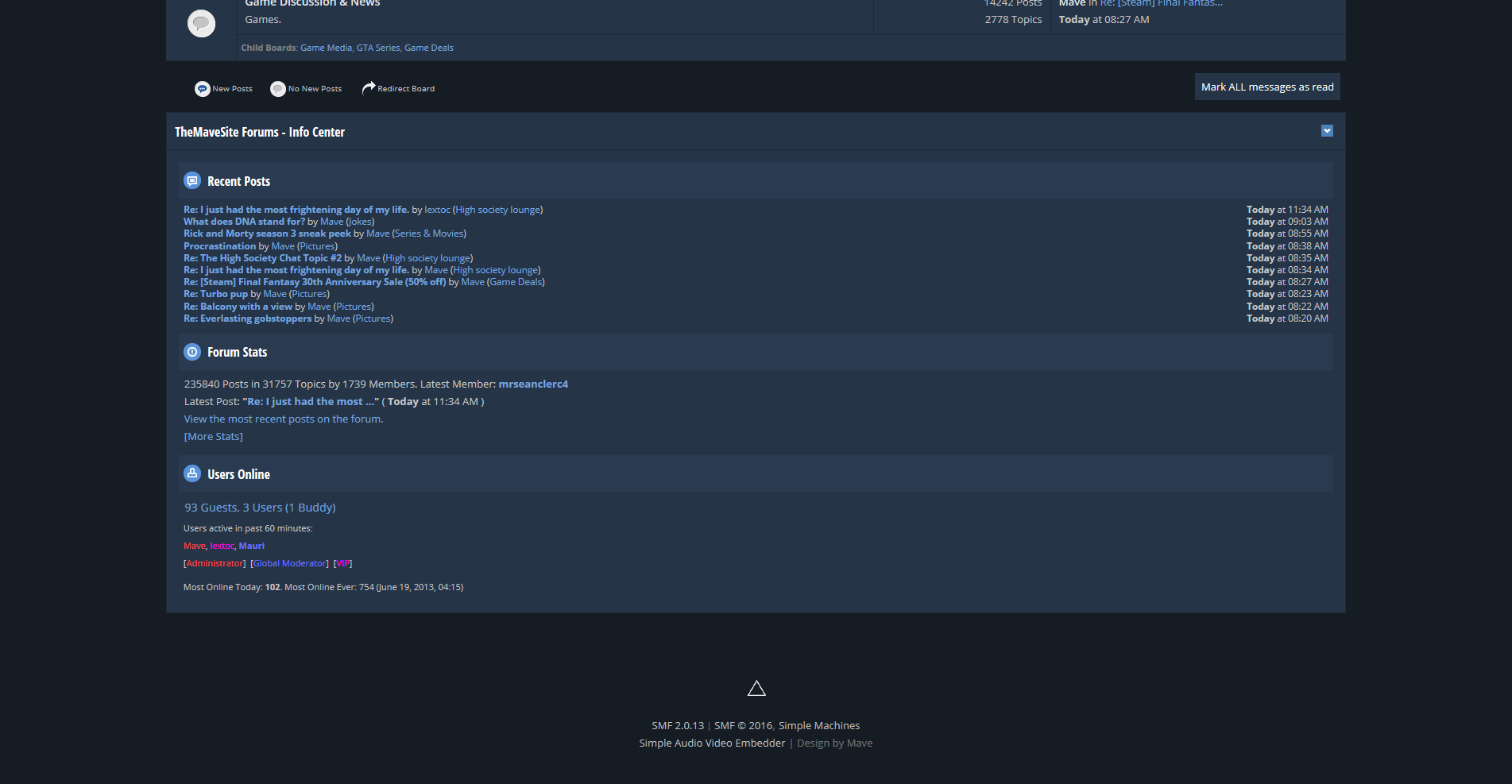
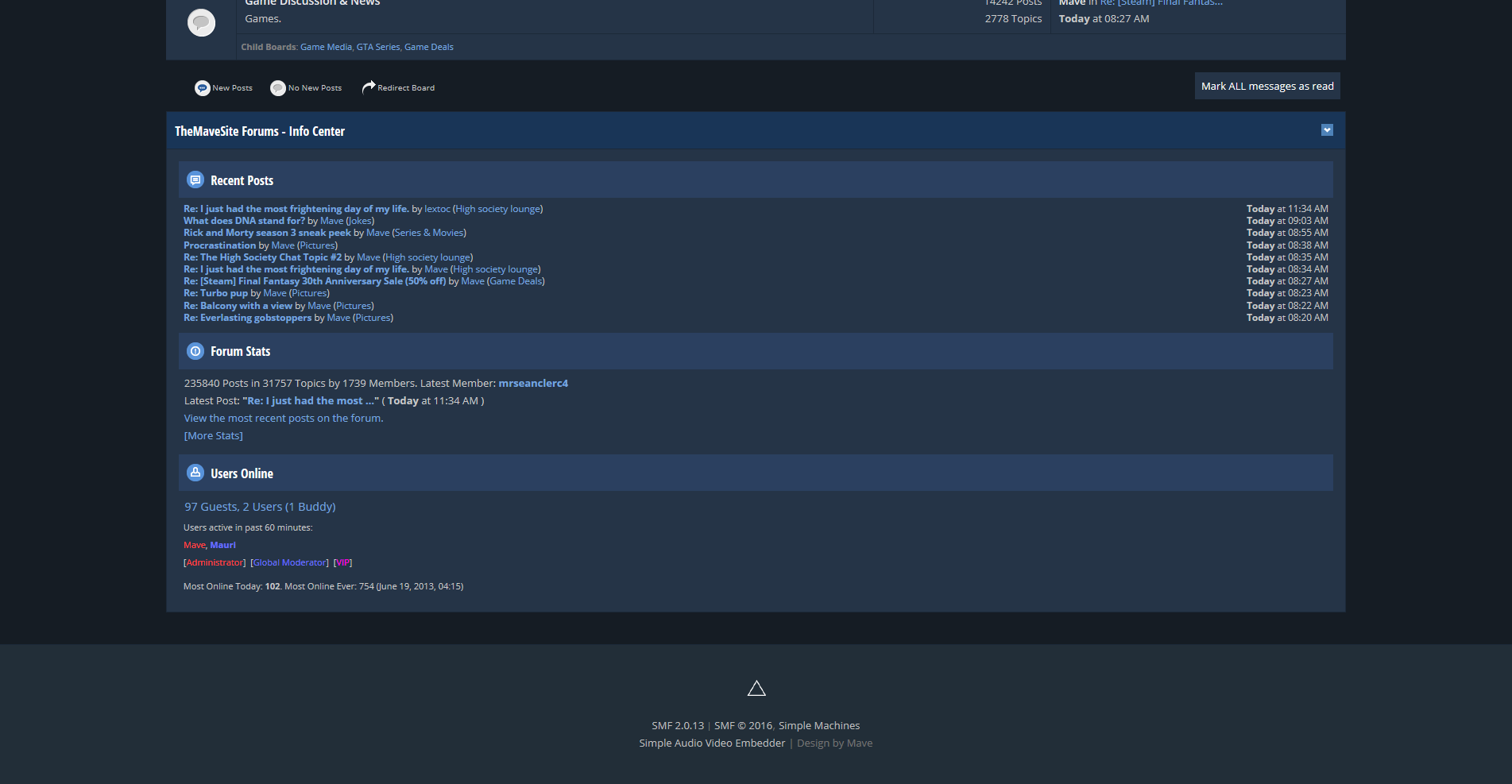
In the footer the blue was also removed from the title, and the smaller titles are also more subtle now. The bottom now has the same dark colour as the rest of the background.
Old

New

TMS: Dark Theme
There's nothing more irritating than opening a website at 4 a clock in the morning and having the power of a thousand suns brighten your face.
And this is exactly what motivated me to create this theme

The first big part was obviously changing the "look and feel" of the forum which mainly meant changing the colors everywhere. It took a while before I had them down to something I felt comfortable with as well.
TMS Light (old):

TMS Dark:

But it didn't stop there.. I actually spent a ton of time fixing the smileys.. Most of them had a white border around them which made them look crap on a dark background. (the gifs were the worst since I had to fix them frame by frame)
The stars and membergroup colors also got an upgrade:

These small icons also got an update (finally)
The message icons got revamped:
How do you activate/disable this theme?
Navigate to PROFILE -> Look and layout -> Current theme -> "change" -> Select "TMS Light" or "TMS Dark".
What now?
The "white" theme will remain the default one, still looking into a way to change themes using simply a button in the header. (which would make it much easier to switch)
Enjoy! And please do report bugs when you spot them!

22/02/2017 UPDATE
Removed the blue tint in the board categories, as well as the white line.
Old

Removed white and blue

Merged into one board category

In the footer the blue was also removed from the title, and the smaller titles are also more subtle now. The bottom now has the same dark colour as the rest of the background.
Old

New